Essential Tactics for Maximizing Visual Optimization in AI-Powered Search
Maximizing the Potential of AI-Powered Visual Search: Essential Web Design Techniques for Visual Optimization
With rapid advancements in Language Language Models (LLMs), the interpretation and conversion of text into images have become increasingly potent. As these models continue to evolve, acquiring knowledge directly from images has become indispensable. The recent rise in visual search tools, such as Google‘s “Search by Image” and Google Lens, have made visual optimization not just a recommendation but a necessity.
In the midst of this visual shift, securing your digital assets for the future is crucial to boost user engagement, influence diverse SERPs (Search Engine Results Pages) and contribute to an engaging user experience. This piece will delve into the pressing need for a well-strategized approach to maximize the benefits of visual search and the necessary steps for protecting your digital assets in the future.

Optimizing Digital Assets: Key Considerations for Brands
SEO is undergoing transformation as search engines become more adept at comprehending context and intent. Your visibility on SERPs is now directly linked to how well-optimized your digital assets cater to your target audience.
Google utilizes a myriad of benchmarks and tools to determine the quality of a digital asset, many of which are powered by sophisticated artificial intelligence models. It is important for your business to focus on the following elements while optimizing visual assets.
Relevance
Google gleans information regarding the image’s subject matter from the page content, which includes image titles and captions. Ensure that images are positioned near relevant text and on pages that correlate with the image’s subject matter. Adding accurate alt-text to describe an image can further enhance optimization.
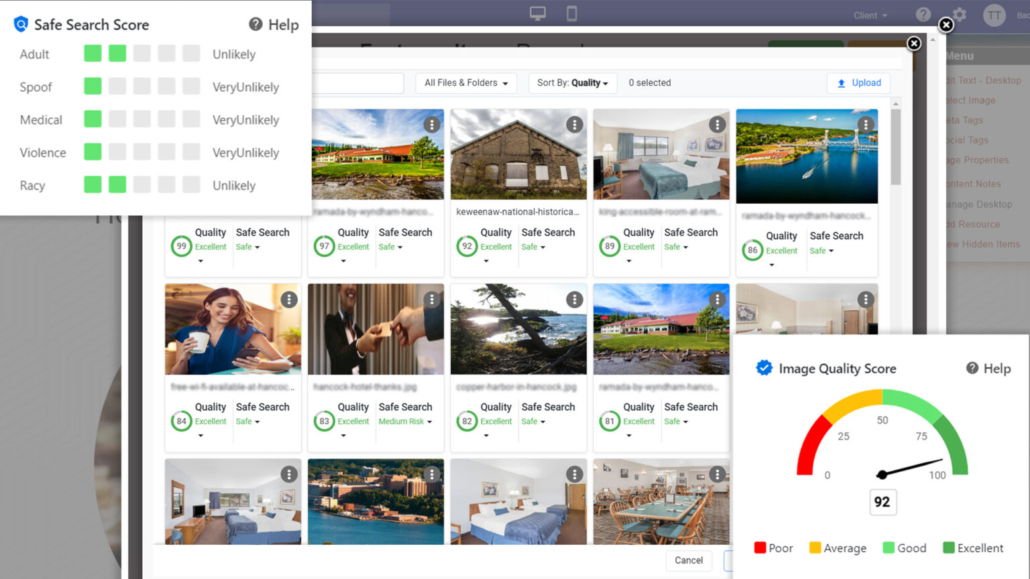
SafeSearch
Ensuring your images don’t get flagged as unsafe for certain viewers enables them to show up across search and increases the overall visibility of your assets. Make certain your images are suitable for public viewing before including them on your website.
Image Quality
While Google has a preference for high-quality images, these can significantly affect your web page performance, particularly the loading speed. Striking a balance between image quality and page performance is crucial to provide a fast, high-quality user experience.
Entity Identification
Google employs AI models for determining the relevance of an asset based on unique entities that provide context to images. Once an entity is identified, Google can match an image to a relevant search. Structured data or schema serves as the primary method of driving entity optimization for your images.
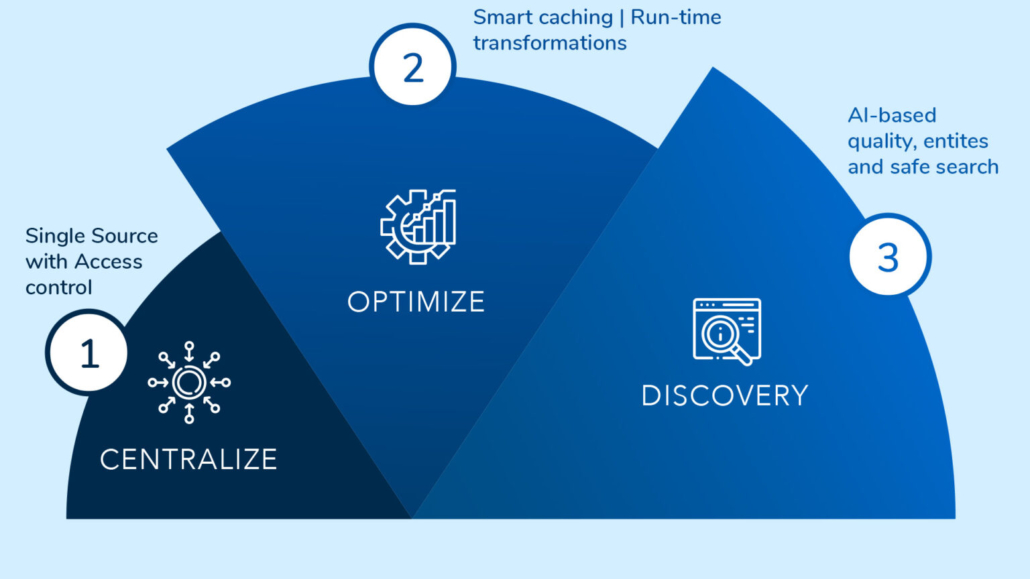
A 3-Step Strategy for Visual Optimization for Enterprises and Multi-Location Businesses
Step 1: Centralization of Assets
To serve high-quality user experiences, it is essential to maintain asset consistency across various channels and devices (mobile, desktop, tablet). By organizing the assets in a digital asset manager (DAM) platform, you can easily maintain assets used across different locations and channels, and:
- Implement global changes.
- Eliminate asset duplication to reduce redundancies.
- Standardize design and aesthetics across different channels.

Step 2: Asset Optimization for all Channels
Once the assets are centralized, the next step is to ensure their optimization for your website and for searches. Here’s how to optimize images:
- Use clear and concise filenames under 50 characters, making sure to avoid special characters.
- Opt for WebP or AVIF formats for faster loading times without sacrificing quality, consequently enhancing page speed.
- Prioritize using high-resolution, original images to augment user experience and strengthen your brand identity.
- Ensure adherence to Google’s safe search guidelines for a professional, user-friendly experience.

Step 3: Converting Assets into Entities
Assets have switched from being static website files to dynamic entities featuring their own authority and ranking signals. Tools like Google Lens have set forth this shift, where Google analyzes images to offer results that align with the user’s intent.
Each asset on your website should thus be treated as an entity. Start by conducting an entity audit across your website, which will help you identify entity gaps and enhance your knowledge graph. For an image to be seen as a unique entity, it must not have duplicates. Inclusion of structured data to your assets helps define each entity and offer more profound context. Complete the optimization process by adding alt tags and metadata, ensuring each filename is relevant to the asset, and the asset fits with the content on the page.
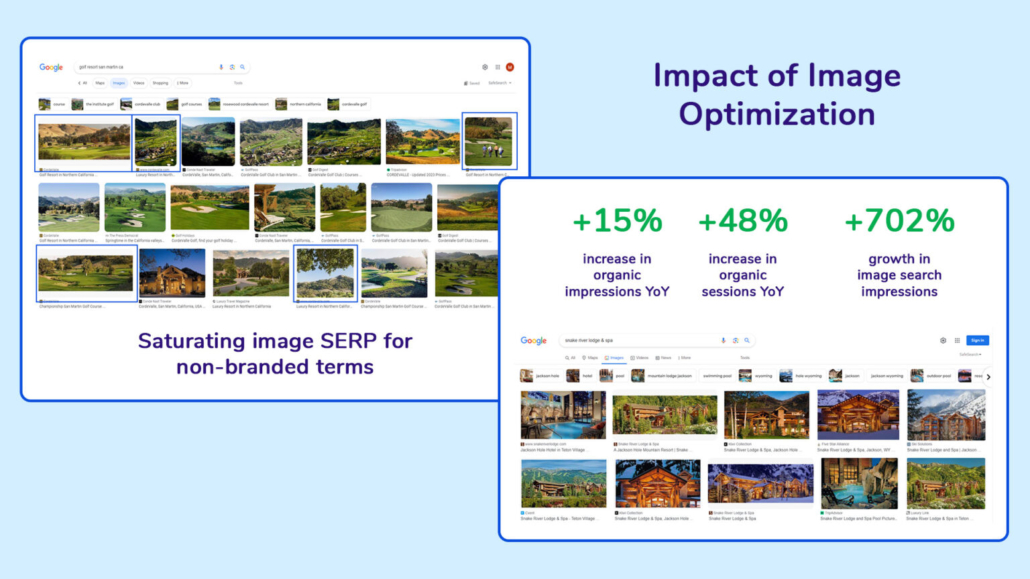
A Case study: Optimizing Visual Search
Improving user experience often leads to a positive influence on performance.
Nantasket Beach Resort in Boston encountered challenges related to multiple duplicate images, lack of optimization for search across devices, and needed to improve their image management and governance.
They adopted a three-step strategy to enhance the visibility of their images on search that involved centralization, optimization, and defining entities. The results were significant, including a 72% increase in image-rich results, 5% boost in overall impressions and improved page ranking.
Conclusion
The journey towards a more visual and interactive digital experience is ongoing.
With continued progress in AI and machine learning, the capabilities of visual search tools can only increase. By optimizing images alongside textual content, employing advanced Web Design and SEO techniques, and remaining adaptive to evolving visual search trends, you have an opportunity to significantly enhance your brand’s online presence, user engagement, and overall digital influence.
The future holds exciting potential for those who are prepared to adapt, optimize, and evolve with the changes shaping the digital landscape.
Frequently Asked Questions
1. What is visual optimization?
Visual optimization refers to the process of enhancing the quality, relevance, and accessibility of your images to improve their performance on search engines. This practice includes several techniques such as adding relevant alt-text, ensuring image relevance, maintaining a balance between image quality and page speed, and converting static assets into dynamic entities using AI technologies.
2. How does visual optimization help in improving the SEO performance?
Optimizing your visual assets enhances user engagement, influences SERPs, and contributes to an engaging user experience. Search engines are becoming increasingly adept at understanding the context and intent behind search queries, making the relevance and quality of your visual assets more critical than ever. High-quality, relevant images can help improve your search engine rankings, boost site traffic, and enhance overall brand visibility.
3. How does MKTG Plan help with visual optimization?
At MKTG Plan, we use a well-strategized three-step approach – centralization of assets, asset optimization for all channels, and converting assets into entities. We adopt advanced SEO strategies to centralize your digital assets, optimize them for relevancy and performance, and transform them into unique entities using AI technologies. This approach streamlines image management across multiple channels, enhances user experience, and help our clients rank better in visual search results.



